How To Build A Full Blog With Javascript
Ever nodded your head to say you understand something, but secretly you didn't? And then you're like, OMG, why did I do that? And the next thing you know, you are being asked a question about that thing that you said you knew about or worse, you've been assigned a task to do that thing you said you knew about . Nightmare! Well, lucky for you, if you continue reading, you won't have that problem when it comes to CSS, HTML and Javascript. But maybe you still will in other aspects of your life, like trying to impress someone on a date. You: "oh yeah, I love that band" - *googles band in the bathroom* (by the way, you should really stop doing that), but hey, one thing at a time, we're only human ;).
Anyway, let's cut to the chase, shall we? If you've been playing with the idea of building your own website or ever had to manage someone else's, you will most probably have come across HTML, CSS and Javascript. These are the three primary building blocks of any website or webpage. They work together, yet, as we will explain, all play distinctive roles when it comes to coding and web creation.
What is HTML?
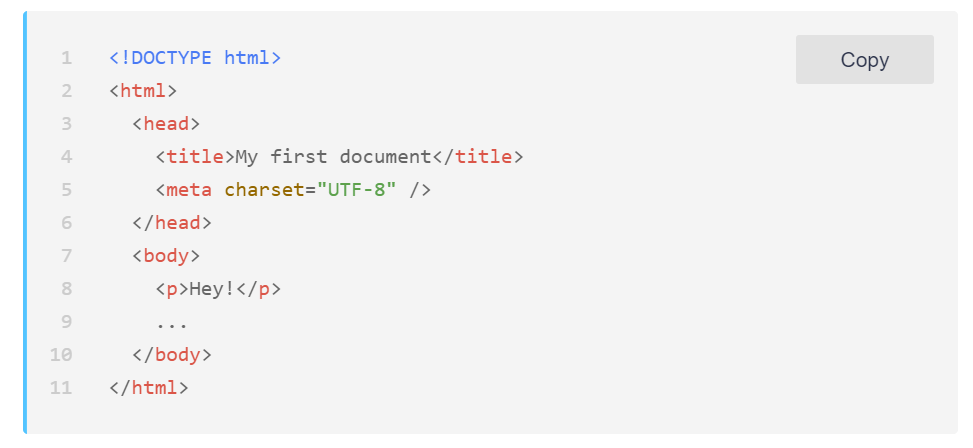
Perhaps at some stage of your life, you have clicked on the little HTML icon (</>) and seen a whole lotta what looks like random, confusing text and symbols that make you jump and feel like you have stepped into some confusing low budget version of The Matrix and pressed Esc a bunch of times to hope it will all go away? And prayed you hadn't mucked anything up? That, my friend, is the world of HTML; we promise it's not as scary or even confusing as it looks. Once you come to understand it, it's another language or world you come to appreciate and maybe even love. So, let's start with what HTML is short for; it's the acronym for Hypertext Markup Language. Hypertext is essentially the "structural text", and a markup language is a special "language" or "content" that computers understand , which was originally designed to describe web pages and make content interactive; think of it as the skeleton of a website. HTML was released in 1989 as an official publishing language of the world wide web and is the initial building block webpage creation. There are three main elements of HTML; tags, elements and attributes, and its most recent version is HTML5. HTML5 bears all the original trademarks of regular HTML yet, is more dynamic and incorporates far less code but still allows you to build something brilliant in no time!

What is CSS?
CSS is two critical things. It's a killer girl alternative rock band from the 2000s that we strongly recommend you have a groove to! But CSS, for the direct purposes of this article and your knowledge, is also an essential building block for coding your website!
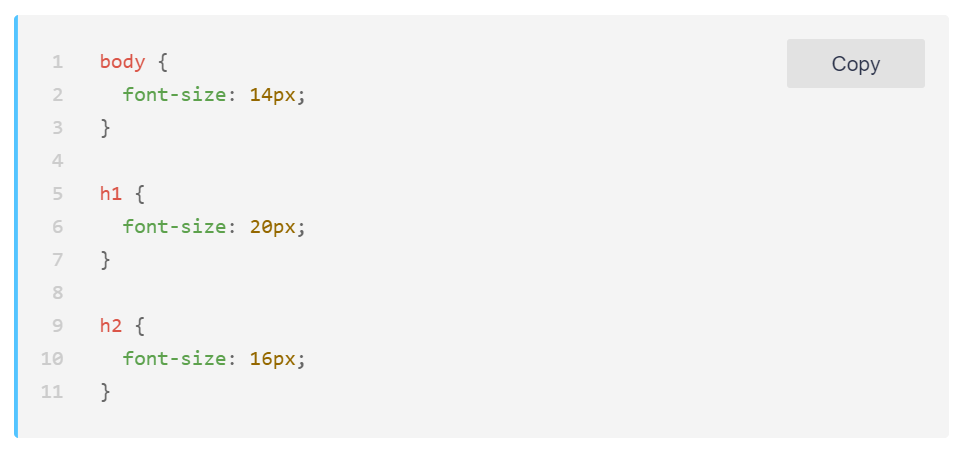
So, CSS in the tech world stands for Cascade Styling Sheets (how cool is that?!). As the name suggests, CSS defines the appearance and style of the website. It helps determine colour, fonts, positioning of certain elements and even a little bit of animation. This means that CSS makes up a pretty important chunk of your website, being the visual elements and aesthetics. CSS followed the creation of HTML to make websites look nicer, and indeed it did otherwise, websites would just look all the same, black and white, some hyperlink blue and times a new roman font (BORING!). So if HTML is the skeleton, CSS is the skin, eyes, hair, nose and feet of a website that makes it unique and distinguishable.

So while HTML and CSS work nicely together, they're pretty distinct languages. And learning them both means you can also use them separately too, as they both have a myriad of different applications! You can focus on these two and build a website with our expert Uros Cirkovic in just 60 minutes for FREE. Sounds pretty good, a little too good, but we promise there are no hidden surprises, just excellent knowledge, and by the end of it, you'll have your very own website. Interested? Check out " How to build a website with HTML and CSS in 60 min ".
Okay, we are nearly there...
What is Javascript?
This is where things get a little more complicated. Javascript is present on almost every functional website, and it allows websites to be dynamic and interactive. It's the language web developers use to create websites that respond to the user's commands and movements. And Javascript can actually give you the power to change the HTML and CSS on a website. It's like the puppet master.

For example, with Javascript, you can do the following:
- Play a preview when your cursor hovers over a video
- Play an animation when you scroll down
- Make a menu pop out when you hit a button on the keyboard
- Make keyboard shortcuts for your site
- Create a moving photo gallery so users can switch between slides
And the list goes on...
How do these three all work together?
A brief example: so if you have an online fashion store and the first thing you get on your website is a pop up "10% off if you sign up today," that is Javascript. Whereas HTML is the price, sizes, description, picture of item etc, and CSS will be how your online store looks, the colours, typeface, image size, boards and more.
Now that you know the difference between HTML, CSS and Javascript and how they help one another, we have some essential tips for starting to plan your website. And remember, this is a process, one you can truly enjoy!
Are you enjoying this article? Keep learning about Web Development!
Take the first step into tech and find out more about our Web Development bootcamp
8 tips you've got to follow to build a website from scratch:
1. Pick!
Choose what you want to put into practice, like writing a CV, Portfolio, or landing page about a particular service offering.
2. Would you please not focus on how it looks at this stage?
Take that pressure right off! You will get to "glow up" your website soon, but you just need to get the structure and content sorted at this stage.
3. Rough it!
There's a reason for the word draft; it's a rough copy of your brilliant idea soon to come to full fruition. Think of it as a rough diamond soon to be polished.
4. Think about the structure
You can always look at other websites you like for inspiration but keep it simple to start with. For example, think of where you want the main navigation to be and what you want in the footer. Honestly, many of us developers just grab a pen and paper and quickly draw to imagine the basic layout (many of us still draw worse than 7-year-olds, so don't expect a masterpiece; you don't need it here).
5. Practice your copywriter skills
You can totally add some filler lorem ipsum at this moment, buuuut if you feel your creative juices flowing, just roughly write them out. This will save you from going back as the text will be there, ready and waiting. Also, if you, for example, choose to practice your Portfolio, think about a few lines regarding what you do and who you are and the areas you work and your work and education experience.
6. Check some design references beforehand.
Do some visual inspiration research . When it comes to CSS, you'll have to think about the design itself, like width, height, margin, padding, position, background colour, font size, etc. So we recommend you visit some websites you like as a reference point or benchmark to have a clearer visual concept.
7. Do it by watching our webinar :)
Allow us to assist you! Trust us, it's way easier, and we are really friendly :). So we are sure that the learning experience will be fun and easy to absorb rather than reading and trying everything yourself. Our webinar is almost like a private class, and you will be done in just 60 minutes !
8. Celebrate!
Oooh yeah, ya did it! Whatever it looks like, you have taken a giant leap! And so to make this process more enjoyable, it's time you celebrated! Glass of wine? Boogie in your room to your favourite song? Hug someone you love? Whatever it is, we strongly encourage it!
So now that you've read this article and know a thing or two about building a website from scratch, maybe you're thinking, "this is interesting", "I like this", "I could do this as a job". Think of all the celebrating you'll get to do. But in all honesty, you can make a serious career out of this and become a total pro (trust us, you'll be in high demand!). So if you're dreaming big and want to become a master in Web Development, check our Bootcamps here !
Join Ironhack
Ready to join?
+8,000 career changers and entrepreneurs launched their careers in the tech industry with Ironhack's bootcamps. Take a step forward and join the tech revolution!
Courses
What would you like to learn?
Location
Where would you like to study?
Related blog posts about Web Development
How To Build A Full Blog With Javascript
Source: https://www.ironhack.com/en/web-development/the-differences-between-html-css-and-javascript
Posted by: casianolous1944.blogspot.com

0 Response to "How To Build A Full Blog With Javascript"
Post a Comment